
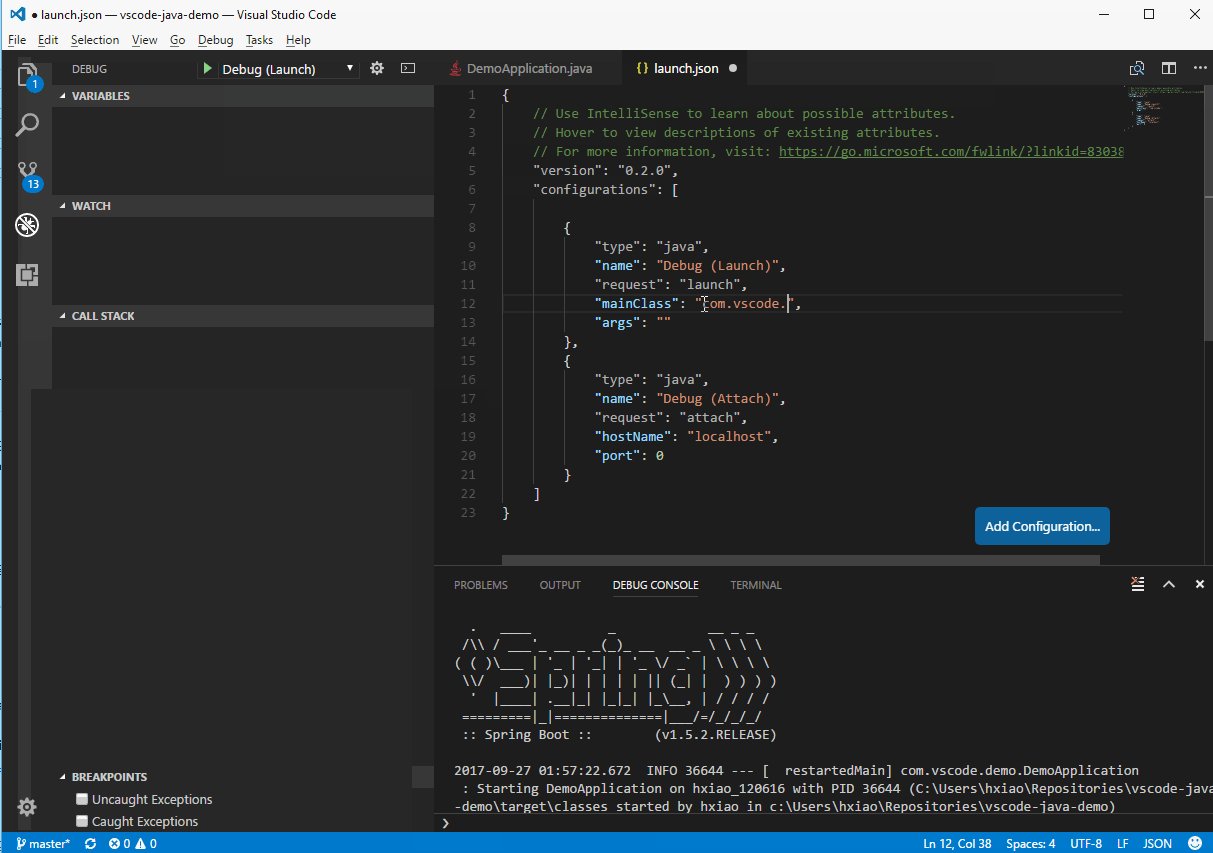
Microsoft publishes the Debugger for Chrome and Debugger for Edge extensions for this sort of debugging. The original guide provides screen shots to better illustrate these steps. Any time execution hits a breakpoint, execution will stop and let VS Code step through it. Note that the app must already be running before the debugger is launched! (This point is not entirely clear in the official guide.) The debugger will launch the Google Chrome browser and load the URL provided in the launch.json config. "name": "Launch Chrome against localhost", The launch.json file should look like this, with values changed to reflect your environment:



Their powers combined let you not only develop Angular app code but also debug it through the editor! VS Code debugging even works for TypeScript. Visual Studio Code is a great source code editor. Angular is a great front-end framework for web apps.


 0 kommentar(er)
0 kommentar(er)
